DHTML In-Place Editing in a Wiki ..... in 1999
Commercial Wikis such as SocialText and Jot have come out with in-place editing using DHTML and AJAX. Recently I was looking through some old CDs and found a project I created named OpenPortal that prototyped similar techniques.....in 1999:
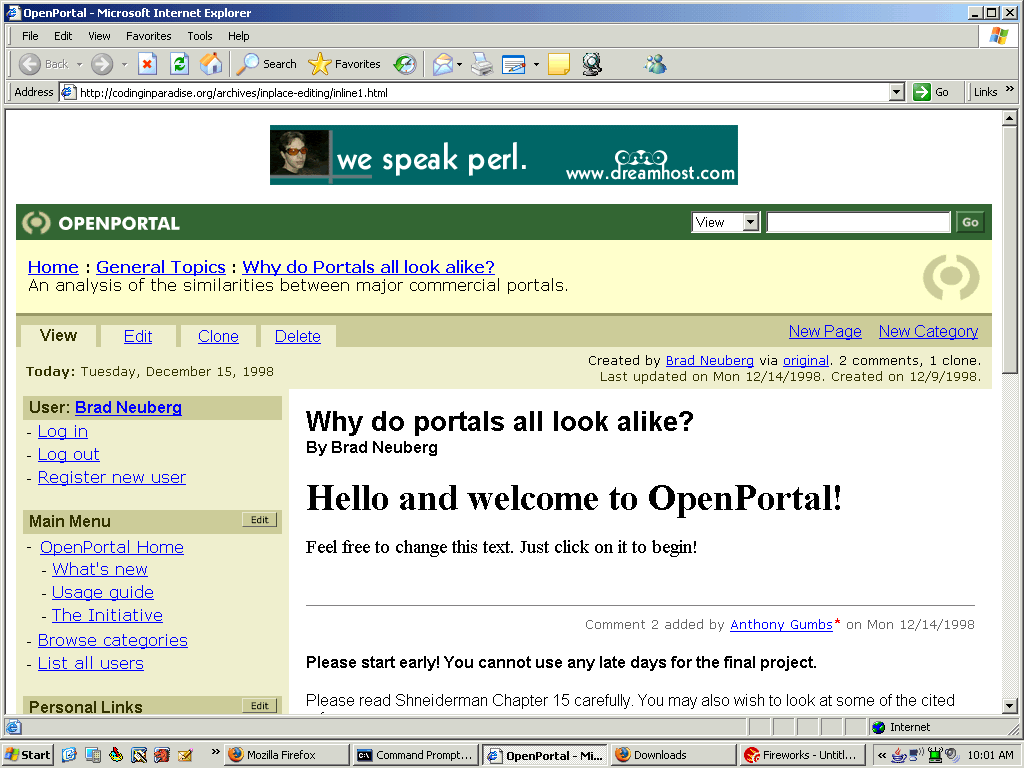
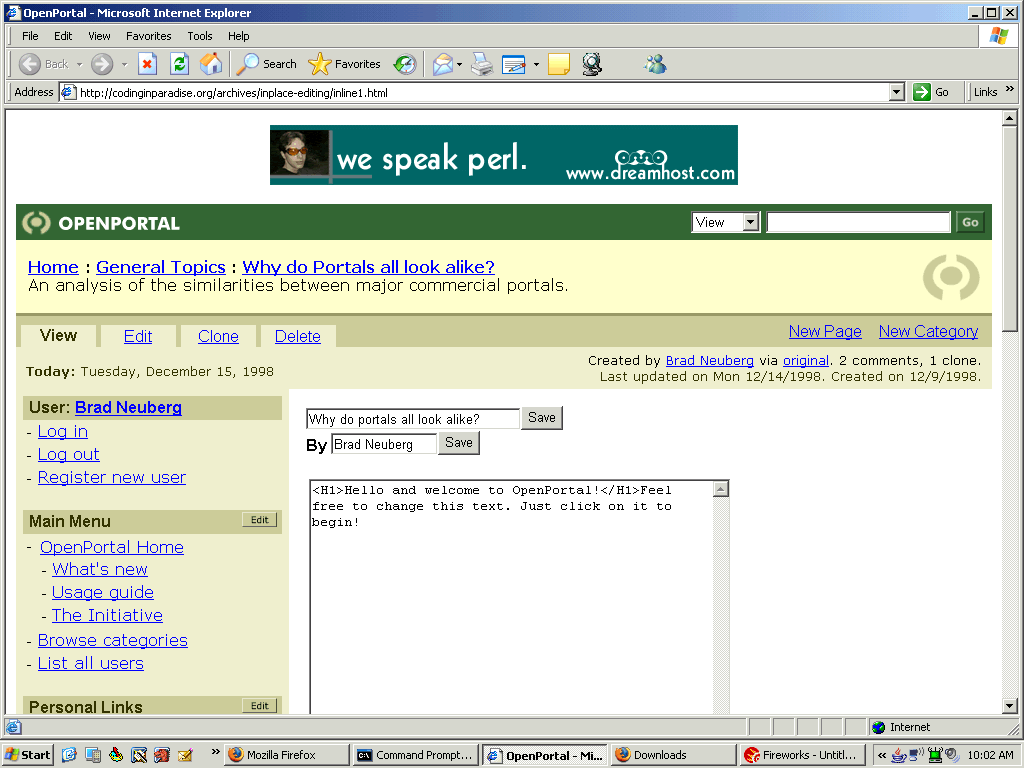
On the left is an OpenPortal page; when the user clicks on the Wiki page title, author, or content, the field turns into a dynamic, in-place editable area that allows the user to save the value. When the SAVE button is pressed the newly changed content is shown in the page, without a full page refresh.
The DHTML was coded using W3C techniques, but only Internet Explorer supported these at the time. I used a few IE specific techniques before W3C ones were available, such as working with events, so the page only works in IE. See the page here (must be using Internet Explorer); double click the page title, author, or text to shift into edit mode, then click SAVE to save the value.
I've created a screencast of the page for those who don't have IE.
Keep in mind that I only got the client side working for this in place editing; I had not tied it into the server using XmlHttpRequest for IE (which I did not know about at the time), and the company that funded my open source work, BaseSystem, went out of business shortly afterwards, forcing me to get a real job :)
Even better, the plan included having a generic component framework named weblets that made it possible to drop semi-structured data into the page, such as a business card or an article, and then have the server-side "render" this into DHTML that could be in place edited within the browser. For example, on the server side, to specify a business card you would have:
Here's whats even cooler: users could type this into the Wiki edit form, so that they could specify at a higher level than just plain Wiki text more advanced things to drop into their page. The weblet makup, called Weblet Servet Pages (WSP), was based on JSP and included the ability to drop in server-side JavaScript for easy cross client/server event binding.
From the README file for the in-place component, from 1999, here's what we were trying to achieve:
"The motivation for this project is to combine the acts of browsing the web and changing the web together seamlessly. It makes sense to put editing together with browsing, since this can lead to new forms of interaction and higher levels of participation by members. The eventual goal is to build the Editable Web, so that working with the web becomes more like interacting with a computer spreadsheet, where values can be directly changed and manipulated, rather than like interacting with a magazine or an old batch-computer system."
Very similar to the goals of the Paper Airplane project.
Some time I'll blog more about OpenPortal itself; there were several releases of OpenPortal. The first release of OpenPortal had something called a personal portal, somewhat like tagging but more like a personal view into the wiki space using categories you could subscribe to; this version was completed for a class at Columbia University, while the second release used JSPs instead of servlets. Unfortunately I think I lost the CD containing both releases when I made the big move from New York City, which sucks because I would love to look over the code for nostalgia's sake. The final version incorporating DHTML in place editing and the full weblet component system never saw the light of day as everything halted when BaseSystem went out of business.
In the mean time you can see the OpenPortal whitepaper or see the full OpenPortal design documents for the last version. All of this is from 1999-2000.
There is also a download of the in-place editing code, including the original README file that was included with the open source distribution of this component.
On the left is an OpenPortal page; when the user clicks on the Wiki page title, author, or content, the field turns into a dynamic, in-place editable area that allows the user to save the value. When the SAVE button is pressed the newly changed content is shown in the page, without a full page refresh.
The DHTML was coded using W3C techniques, but only Internet Explorer supported these at the time. I used a few IE specific techniques before W3C ones were available, such as working with events, so the page only works in IE. See the page here (must be using Internet Explorer); double click the page title, author, or text to shift into edit mode, then click SAVE to save the value.
I've created a screencast of the page for those who don't have IE.
Keep in mind that I only got the client side working for this in place editing; I had not tied it into the server using XmlHttpRequest for IE (which I did not know about at the time), and the company that funded my open source work, BaseSystem, went out of business shortly afterwards, forcing me to get a real job :)
Even better, the plan included having a generic component framework named weblets that made it possible to drop semi-structured data into the page, such as a business card or an article, and then have the server-side "render" this into DHTML that could be in place edited within the browser. For example, on the server side, to specify a business card you would have:
<weblet:BUSINESS-CARD id="Brads_Bcard">
<H1>Business Card for
<weblet:NAME>Brad Neuberg</weblet:NAME></H1>
<H3>
<I>Organization:</I>
<weblet:ORGANIZATION>OpenPortal</weblet:ORGANIZATION>
<I>Phone-Number:</I>
<weblet:PHONE-NUMBER>212-853-7201</weblet:PHONE-NUMBER>
<I>Email:</I>
<weblet:EMAIL>bkn3@columbia.edu</weblet:EMAIL>
</H3>
</weblet:BUSINESS-CARD>
Here's whats even cooler: users could type this into the Wiki edit form, so that they could specify at a higher level than just plain Wiki text more advanced things to drop into their page. The weblet makup, called Weblet Servet Pages (WSP), was based on JSP and included the ability to drop in server-side JavaScript for easy cross client/server event binding.
From the README file for the in-place component, from 1999, here's what we were trying to achieve:
"The motivation for this project is to combine the acts of browsing the web and changing the web together seamlessly. It makes sense to put editing together with browsing, since this can lead to new forms of interaction and higher levels of participation by members. The eventual goal is to build the Editable Web, so that working with the web becomes more like interacting with a computer spreadsheet, where values can be directly changed and manipulated, rather than like interacting with a magazine or an old batch-computer system."
Very similar to the goals of the Paper Airplane project.
Some time I'll blog more about OpenPortal itself; there were several releases of OpenPortal. The first release of OpenPortal had something called a personal portal, somewhat like tagging but more like a personal view into the wiki space using categories you could subscribe to; this version was completed for a class at Columbia University, while the second release used JSPs instead of servlets. Unfortunately I think I lost the CD containing both releases when I made the big move from New York City, which sucks because I would love to look over the code for nostalgia's sake. The final version incorporating DHTML in place editing and the full weblet component system never saw the light of day as everything halted when BaseSystem went out of business.
In the mean time you can see the OpenPortal whitepaper or see the full OpenPortal design documents for the last version. All of this is from 1999-2000.
There is also a download of the in-place editing code, including the original README file that was included with the open source distribution of this component.



Comments
What other early AJAX-style code (or articles) have people found?
I ended up rolling many of the ideas in OpenPortal into a project that took the concepts to the next generation, called Paper Airplane and the Two Way Web. Paper Airplane was a research project to explore what web browsers and the web itself would look like if they deeply embedded collaboration, community, and decentralization. We produced a final research paper with a full vision at http://codinginparadise.org/paperairplane; a prototype of the decentralized, P2P network, called P2P Sockets, at http://p2psockets.jxta.org; and a prototype of the Paper Airplane browsers at http://paperairplane.us.
Your CMS looks nice! I especially like the popup context menu with the editing and saving options; well done.